¿Por qué probar la intercomunicación entre usuarios?
Comprender las funcionalidades
Comprender la estructura de un proyecto de Kraken-Mobile
Configurar el ambiente para Kraken
Conseguir la aplicación de ejemplo
Crear un escenario para la aplicación
Ver los resultados de la prueba
Introduccion
Last Updated: 2022-04-29
¿Por qué probar la intercomunicación entre usuarios?
Gran parte de las aplicaciones modernas realizan un manejo de cuentas de usuario, lo que permite la interacción entre diferentes individuos, representados como entidades independientes dentro del sistema. En ocasiones, esto pone a la plataforma como un intermediario entre actores más que como un sujeto de interacción. Por ende, la interacción entre un usuario y una aplicación, sin tener en cuenta a otros usuarios, no siempre basta para conocer las funcionalidades que se ofrecen.
Otra forma de entender la intercomunicación entre usuarios va más allá de la interacción de dos personas con una misma aplicación, puesto que algunas aplicaciones tienen funcionalidades que implican la señalización con otras.
Todas estas funcionalidades generan la necesidad de realizar pruebas teniendo en cuenta todos los posibles eventos de fuentes externas al sistema mismo.
¿Qué es Kraken?
Kraken es una herramienta de código abierto para realizar pruebas automáticas del tipo E2E con aplicaciones móviles para Android y aplicaciones WEB. Esta soporta escenarios donde es requerida la intercomunicación entre usuarios o dispositivos. El proyecto fue desarrollado haciendo uso de Appium y Cucumber, que son librerías disponibles en Node.js para realizar pruebas por medio de una notación que asemeja el lenguaje natural, las cuales permiten crear escenarios a través de la especificación de ejemplos.
Originalmente, el proyecto fue desarrollado en las herramientas Calabash y Cucumber, y distribuido como una gema de Ruby. No obstante, el proyecto pasó por una refactorización y actualmente está disponible una nueva versión de la herramienta. Para conocer más sobre el proyecto debe ingresar al siguiente repositorio de Github: https://thesoftwaredesignlab.github.io/Kraken/. Esta versión también se distribuye por medio de una librería de Node.js. En este tutorial, obtendrá la herramienta por medio del manejador de dependencias npm, con las instrucciones que se indican en los pasos posteriores.
¿Qué construirá?
Al final de este tutorial, usted tendrá:
- Un proyecto de Kraken con un escenario que permite la interacción entre dos usuarios web.
- Un directorio que contiene un reporte en HTML con los resultados de la prueba.
¿Qué aprenderá?
Al final de este tutorial, usted habrá aprendido:
- Cómo crear escenarios en Kraken.
- Cómo instalar la herramienta Kraken-node en su máquina local.
- Cómo probar funcionalidades de intercomunicación en dos apps web.
¿Qué necesita?
- Node.js actualizado en una versión estable.
- El manejador de paquetes NPM actualizado según la versión de Node.js.
Conocer sobre Kraken
Comprender las funcionalidades
Kraken ofrece un amplio catálogo de funcionalidades que permiten probar una aplicación. Es importante tener en cuenta que, dado que Kraken opera en una modalidad de caja negra, no conoce las particularidades de cada aplicación. Por ende, las funcionalidades se limitan a lo que podría hacer un usuario común sobre el browser y la aplicación por medio de la interfaz gráfica.
No obstante, Kraken en su modalidad web tiene 4 funcionalidades principales que resaltan con respecto a otras librerías y herramientas de pruebas E2E. En primer lugar se tienen las funcionalidades de 1) enviar y 2) recibir una señal. Estas son relevantes dado que Kraken funciona por medio de un protocolo de señalización y estas operaciones permiten personalizar la ejecución y la sincronía de la prueba al hacer que un usuario espere por una indicación brindada por otro usuario. Además, permiten abstraer mensajes y eventos que no podrían ser percibidos con la aproximación de caja negra.
En segundo lugar, se tienen las funcionalidades que inducen aleatoriedad, es decir que permite 3) generar eventos aleatorios sobre la pantalla de un dispositivo. Estos permiten una exploración no sesgada del comportamiento de las aplicaciones a probar.
Finalmente, se cuenta con la posibilidad de 4) especificar un conjunto de datos relevantes para la prueba. Esto incluye la especificación de credenciales para inicio de sesión, valores para completar campos de entrada, entre otros.
Si desea conocer el detalle de las funcionalidades acá indicadas y su funcionamiento dentro del proyecto, puede consultar el documento de demostración de la herramienta en el siguiente enlace: https://thesoftwaredesignlab.github.io/Kraken/assets/pdfs/ravelo2022kraken.pdf
Comprender la estructura de un proyecto de Kraken
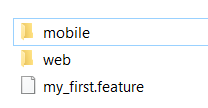
Un proyecto básico de Kraken consiste en un directorio raíz el cual contiene la estructura de archivos necesaria para ejecutar un escenario de prueba sobre una aplicación. El esqueleto que genera la plantilla de Kraken contiene un directorio features, compuesto de 2 subdirectorios y un archivo, como se ve en la imagen a continuación:
Imagen 2. Estructura básica de un proyecto de Kraken
Tanto el directorio mobile como web tienen internamente un directorio step_definitions que, únicamente, cuenta con un archivo step.js en su interior. Este archivo sirve, en ambos casos, para importar las funcionalidades o pasos ofrecidos por Kraken, explicados anteriormente. En el directorio ‘support’ se encuentran los archivos ‘hooks’ y ‘’ los cuales sirven para configurar el comportamiento respectivo a la instalación, desinstalación y manejo de la aplicación que se va a probar en los dispositivos conectados; para configurar el ciclo de vida del servidor con respecto a la ejecución de la prueba; y para importar librerías y configuraciones particulares para el entorno de Android.
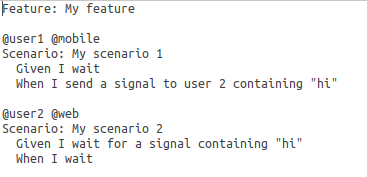
Finalmente, el archivo ‘my_first.feature’, del directorio features, contiene las instrucciones que permitirán ejecutar el escenario de prueba con dos usuarios que se comunican por medio de señales, como lo muestra la siguiente imagen:
Imagen 3. Instrucciones de ejemplo para crear escenarios
Configurar el ambiente para Kraken
Instalar Kraken desde el manejador de dependencias
Como se indicó en la sección introductoria, y como lo indica la página oficial de Kraken, la herramienta puede ser distribuida por medio de una librería de npm.
Para instalar la herramienta, abra una terminal e ingrese el siguiente comando:
npm install kraken-node -g
Esto iniciará el proceso de descarga de la herramienta Kraken a nivel global en la máquina y todas las dependencias que son necesarias para que este se ejecute de forma adecuada. Una vez termine, podrá ver múltiples mensajes en su terminal que le indican que se están instalando varias librerías.
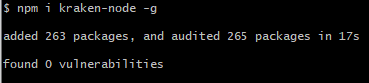
Cuando el proceso finalice, podrá ver un mensaje que le indica que se ha terminado de instalar todas las dependencias, como el de la siguiente imagen:
Imagen 4. Mensajes en consola de la instalación de Kraken Mobile.
Crear un proyecto base
Una vez que haya terminado la instalación, ya podrá usar las herramientas de Kraken. Lo primero que debe hacer para comenzar a utilizarlas es crear un proyecto base. Para ello, desde la misma terminal, cree el directorio que dedicará al escenario de prueba de este tutorial, si no lo ha hecho, y ubíquese en él. Desde allí, ejecute el siguiente comando:
kraken-node gen
Este comando le mostrará un mensaje en la terminal que solicita su confirmación sobre el procedimiento. Presione la tecla Enter y luego podrá ver desde el explorador de archivos, que en su directorio se ha creado una carpeta llamada “features”, la cual contiene la estructura base del proyecto con el detalle de los archivos explicados en el paso anterior.
Consideraciones adicionales
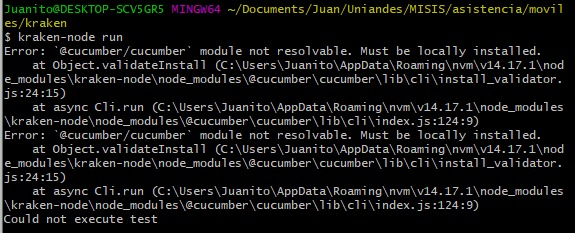
Al momento de la ejecución de sus pruebas con Kraken, puede encontrarse con varios problemas. En primer lugar, como esta librería tiene dependencias internas, como lo son Appium y Cucumber, es necesario que ambas sean accesibles para su entorno de ejecución. Es posible que se encuentre con un error como el siguiente:
Esto se debe a conflictos internos del manejo de librerías a nivel local y global por parte de npm. Para solucionar dicha situación, es necesario que, en el directorio que se generó con el comando kraken-node gen, usted instale de forma local la herramienta kraken-node. Es decir, en esta misma terminal, ejecute el siguiente comando:
npm install kraken-node
Luego de esto, debe ejecutar todos los comandos de kraken-node, indicando la ruta relativa de la librería que se instala en el directorio node_modules. Es decir, al momento de ejecutar la prueba, el comando debe ser:
./node_modules/kraken-node/bin/kraken-node run
De esta forma, se asegura que la librería tenga acceso local a sus dependencias de cucumber.
Otro posible error es que el comando appium no se reconozca a nivel del sistema operativo y, por ende, Kraken no lo pueda utilizar. Si esto le sucede, ejecute el siguiente comando para instalarlo:
npm install -g appium
Conseguir la aplicación de ejemplo
Dado que Kraken es una herramienta que hace pruebas de caja negra, bastará con que tenga un link a una url de la aplicación que quiere probar, sin necesidad de tener acceso a su código fuente. Para este tutorial usted debe realizar los siguientes pasos como prerequisitos:
- Crear dos cuentas de usuario en facebook
- Hacer que estás dos cuentas sean amigos al interior de facebook
- Enviar por lo menos un mensaje entre ellos (Exista una conversación)
- Asegurarse que la conversación entre estas dos cuentas sea la más reciente en ambos casos. Es decir, si usted decide usar su cuenta personal de facebook, debe garantizar que dentro de sus chats, la conversación con la otra cuenta sea el primero
En este tutorial simularemos una conversación entre dos personas haciendo uso de aplicaciones de mensajería instantánea.
Crear un escenario para la aplicación
Definir la interacción
La aplicación que utilizará para este tutorial es un solución para el intercambio de mensajes directos ampliamente usada alrededor del mundo. Para realizar un intercambio de mensajes entre dos usuarios, uno de ellos debe haber comenzado la conversación.
Podrá ver que, para probar que esta funcionalidad tenga un comportamiento adecuado es necesario que exista la interacción entre dos clientes distintos. Además de esto, debe existir un protocolo de inicio para comenzar la “conversación” entre los dos clientes, donde uno de ellos envía el primer mensaje y el segundo le responde. Esto también indica que debe haber un paso extra fuera de la aplicación que consiste en la comunicación de un cliente al otro para indicarle que se inició la conversación. Este es un caso donde Kraken resalta, puesto que la señalización y ejecución en dos clientes paralelos permite realizar pruebas con estas particularidades.
Ahora que conoce el flujo de eventos y señales esperado, va a definir estos eventos en el archivo my_first.feature. Abra el archivo mencionado en un editor de texto como el bloc de notas o visual studio code.
Usted verá en dicho archivo las líneas de código que se generan automáticamente al crear el proyecto de kraken (Imagen 3). Ahora, modificaremos este archivo para lograr generar la comunicación entre las dos cuentas.
Para empezar dejaremos el archivo .feature solo con las siguientes líneas:
|
Feature:
@user1 @mobile Scenario:
@user2 @web Scenario: |
El primer cambio que haremos será modificar la descripción del usuario 1 para que haga uso de un cliente web, para esto debemos reemplazar @mobile por @web. De esta forma, ambos usuarios harán uso de clientes web.
Ahora, comenzaremos a redactar el escenario que queremos ejecutar. Dado que vamos a simular una conversación entre usuarios, comenzaremos iniciando sesión para ambos usuarios. Sin embargo, debemos antes agregar la información que nos ayudará a documentar el proceso, es decir definir el “Feature” a probar, y los dos escenarios que se ejecutarán. Para esto agregaremos “Iniciar una conversación” como título del “feature” y definiremos el escenario del usuario 1 de la siguiente forma: “Como primer usuario inició sesión y mandó un mensaje al usuario 2”. De la misma manera, el escenario del usuario 2 será: “Como usuario 2 inicio sesión y mandó un mensaje al usuario 1”. En este momento su archivo debe lucir de la siguiente forma:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 |
Llegó la hora de empezar a agregar los pasos que se ejecutarán en cada escenario! Esperamos que estén tan emocionados como nosotros estamos al momento de escribir este tutorial.
Para iniciar debemos hacer que cada cliente visite la página web de facebook messenger. Para esto usaremos la instrucción “I navigate to page <URL>'. Este es un paso que ya viene configurado en Kraken, por lo tanto lo podremos usar sin ningún problema. Su archivo debe verse de la siguiente forma:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page “https://www.messenger.com/login”
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page “https://www.messenger.com/login” |
Si la emoción de ejecutar pruebas automatizadas lo tienen con tanta expectativa como a nosotros, puede ejecutar en este punto kraken y ver el resultado. Para esto desde el nivel raíz del proyecto ejecute el siguiente comando:
kraken-node run
Ahora avanzaremos un poco más rápido, por lo tanto vamos a agregar los pasos asociados a realizar el login en ambos escenarios. Para esto tendremos que definir un conjunto de pasos, esto se realiza al interior del archivo steps.js que se encuentra ubicado en ./features/web/steps_definitions/steps.js.
Comenzaremos agregando un paso que dado un texto introduce el valor en el campo de texto del login. Para esto necesitamos saber cómo identificar este campo dentro de la página web, debido a esto, usaremos las herramientas de desarrollador del browser para ver los datos del elemento. El siguiente fragmento de código presenta las características del campo de email al interior de la página web.
|
<input type='text' class='inputtext _55r1 _2qcn' id='email' name='email' placeholder='Email or phone number' value='dicam.esco' tabindex='0' aria-label='Email or phone number' background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;' autocomplete='off'> |
Cómo se puede dar cuenta este input cuenta con un atributo ID, el cual usaremos para identificar el campo en nuestras pruebas. Ahora, abra el archivo steps.js y agregue el siguiente fragmento de código:
|
When('I enter email {string}', async function (email) { let element = await this.driver.$('#email'); return await element.setValue(email); }); |
Como podrá ver, acabamos de definir un nuevo paso que podremos utilizar en nuestras pruebas, por lo tanto actualicemos el archivo de definición de prueba, su archivo se debe ver de la siguiente manera:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page “https://www.messenger.com/login” And I wait for 5 seconds When I enter email '<Ingrese aquí el correo que usó para crear la primer cuenta>'
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page “https://www.messenger.com/login” And I wait for 5 seconds When I enter email '<Ingrese aquí el correo que usó para crear la segunda cuenta>' |
Genial! Ha avanzado bastante en la construcción de la prueba, ahora sigamos con los siguientes pasos. Similar a como se realizó la definición del paso para agregar el correo, ahora haremos un paso para agregar la contraseña. Para esto agregue el siguiente fragmento de código al archivo steps.js:
|
When('I enter password {string}', async function (password) { let element = await this.driver.$('#pass'); return await element.setValue(password); }); |
Y actualice el archivo de definición de la prueba agregando este paso a sus escenarios de pruebas. En este punto, quisiéramos que agregue usted esto al archivo de definición de la prueba ….
¿Qué tal le fué ? ¿Está claro cómo se utilizará este nuevo paso ? aunque no dudamos de que lo haya hecho bien, su archivo my_first.feature debería lucir de la siguiente manera:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<Ingrese aquí el correo que usó para crear la primer cuenta>' And I wait for 2 seconds And I enter password '<Ingrese aquí la contraseña que usó para crear la primer cuenta>'
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<Ingrese aquí el correo que usó para crear la segunda cuenta>' And I wait for 2 seconds And I enter password '<Ingrese aquí la contraseña que usó para crear la segunda cuenta>' |
¡Si que se ve bien esa prueba! Sigamos que aunque estamos avanzando a buen
paso, nos quedan bastantes pasos por ejecutar. Los pasos que nos hacen falta son:
1. Hacer click en el botón del formulario de iniciar sesión.
2.
Hacer click en el chat en el que sucederá la interacción.
3. Escribir un mensaje en el campo de “redacción de mensaje”.
4. Hacer click en el botón que envía el mensaje al otro usuario.
En este punto usted podría realizar varios de estos pasos por su cuenta. Lo invitamos a que lo intente desarrollar y luego vuelva al tutorial a comparar su solución.
Sigamos con nuestras pruebas, definamos el paso correspondiente a hacer click en el botón de logín. Agregue el siguiente fragmento a su archivo de steps:
|
When('I click next', async function() { let element = await this.driver.$('#loginbutton'); return await element.click(); }) |
Esto habilitará un nuevo paso para su definición de las pruebas. Por lo tanto, agreguemos este paso a la definición de las pruebas.
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<Ingrese aquí el correo que usó para crear la primer cuenta>' And I wait for 2 seconds And I enter password '<Ingrese aquí la contraseña que usó para crear la primer cuenta>' And I wait for 2 seconds And I click next And I wait for 7 seconds
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<Ingrese aquí el correo que usó para crear la segunda cuenta>' And I wait for 2 seconds And I enter password '<Ingrese aquí la contraseña que usó para crear la segunda cuenta>' And I wait for 2 seconds And I click next And I wait for 7 seconds |
Es hora de ver dos funcionalidades bastante interesantes de Kraken, la primera nos permitirá extraer las credenciales usadas al interior del archivo de pruebas, de esta manera será más fácil mantener las pruebas en un futuro.
Para incluir las credenciales de usuario que utilizará en la prueba, cree un archivo llamado properties.json sobre la carpeta features, directorio raíz de su proyecto, e ingrese el siguiente texto:
|
{ 'USERNAME1': '<Ingrese aquí el correo que usó para crear la primer cuenta>', 'PASSWORD1': '<Ingrese aquí la contraseña que usó para crear la primer cuenta>', 'USERNAME2': '<Ingrese aquí el correo que usó para crear la segunda cuenta>', 'PASSWORD2': '<Ingrese aquí la contraseña que usó para crear la segunda cuenta>' } |
Ahora modifiquemos nuestra prueba para que use estos valores, para esto en los lugares donde se encontraba anteriormente la información la cambiaremos por <USERNAME1> y asi respectivamente. Adicionalmente, debemos modificar el archivo steps.js para reemplazar en los steps de ingreso de email y password, el uso de {string} por {kraken-string}. Nuestra prueba debe verse de la siguiente forma:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<USERNAME1>' And I wait for 2 seconds And I enter password '<PASSWORD1>' And I wait for 2 seconds And I click next And I wait for 7 seconds
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<USERNAME2>' And I wait for 2 seconds And I enter password '<PASSWORD2>' And I wait for 2 seconds And I click next And I wait for 7 seconds |
La segunda funcionalidad que veremos nos permitirá manejar el flujo de la prueba y la interacción entre los dos usuarios. Esta funcionalidad es llamada SIGNALING, por lo tanto agregaremos un conjunto de pasos a nuestra prueba que nos permitirá desde la ejecución del usuario 1 avisarle al usuario 2 que un evento ha ocurrido, en nuestro caso, haremos que el usuario 2 espere a que el primer usuario haya iniciado sesión para darle click al boton de ingresar. Para esto, agregaremos la siguiente linea:
|
Then I send a signal to user 2 containing 'login1 complete' |
De esta forma, el usuario 2 recibirá un mensaje avisandole que el usuario 1 ya ha iniciado sesión. Ahora, debemos hacer que el usuario 2 espere a recibir este mensaje para darle click al botón, por lo tanto agregaremos la siguiente instrucción a la prueba del usuario 2:
|
And I wait for a signal containing 'login1 complete' for 15 seconds |
Ahora, hemos logrado que los dos usuarios se sincronicen en la ejecución de las pruebas. Hasta el momento, su archivo de prueba se debería ver de la siguiente forma:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<USERNAME1>' And I wait for 2 seconds And I enter password '<PASSWORD1>' And I wait for 2 seconds And I click next And I wait for 7 seconds Then I send a signal to user 2 containing 'login1 complete' And I wait for a signal containing 'login2 complete' for 15 seconds
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page “https://www.messenger.com/loginlogin” And I wait for 5 seconds When I enter email '<USERNAME2>' And I wait for 2 seconds And I enter password '<PASSWORD2>' And I wait for 2 seconds And I wait for a signal containing 'login1 complete' for 15 seconds And I click next And I wait for 7 seconds And I send a signal to user 1 containing 'login2 complete'
|
¡Cada vez estamos más cerca de terminar la prueba! Hasta el momento hemos logrado que ambos usuarios inicien sesión en la plataforma. Antes de continuar … se dio usted cuenta que el usuario 2 también está enviando un mensaje al usuario 1 para informarle que también ha logrado iniciar sesión ? Perfecto! Continuemos! Los pasos faltantes de la prueba están asociados a la redacción y envío del mensaje. Para esto definiremos varios pasos primero, luego los podremos agregar a nuestras pruebas. Empecemos creando un paso que seleccione el primer chat del usuario, para esto debemos identificar cúal es el selector que nos permitirá hacer eso, al momento de escribir este tutorial, el identificador era:
|
.i224opu6 > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) |
Por lo tanto, definiremos un paso llamado: “I click on the first conversation”. Este es el momento justo para recordar un concepto primordial de las pruebas de aceptación. Cómo se ha podido dar cuenta, nuestra prueba tiene una parte escrita en lenguaje natural y otra un poco más cercana a la máquina, esto nos permite que se pueda definir las pruebas con un stakeholder o un cliente, y no sea necesario que este conozca los conceptos técnicos. De esta forma, nosotros podríamos solucionar el problema de seleccionar el primer char haciendo uso de una paso generalizado tal como “I click on the view with CSS selector {string}”, sin embargo esto atentaría contra ese concepto de legibilidad por parte de las personas de negocio.
Ahora, para definir el paso “I click on the first conversation” agregaremos el siguiente fragmento de código a nuestro archivo steps.js:
|
Then('I click on the first conversation', async function () { let element = await this.driver.$('.i224opu6 > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1)'); return await element.click(); }); |
El siguiente paso que definiremos será hacer click sobre la caja de redacción de mensajes del chat, siguiendo una estructura similar al paso anterior definiremos el paso de la siguiente manera:
|
Then('I click on the redact message inputbox', async function () { let element = await this.driver.$(“p.kvgmc6g5'); return await element.click(); }); |
Finalmente, definiremos el paso que hace click en el botón de enviar mensaje:
|
Then('I send the message', async function () { let element = await this.driver.$('span.tojvnm2t:nth-child(3) > div:nth-child(1)'); return await element.click(); }); |
¡Genial! ¡Hemos terminado de definir todos los pasos que nos hacían falta! Quizás usted se está preguntando, y ¿Cómo vamos a hacer para escribir el mensaje? Para eso usaremos uno de los pasos que Kraken ya tiene definidos llamado “I enter text {string}”.
Dado que ya tenemos todos los pasos definidos, le recomendamos que intente terminar de definir la prueba por su cuenta con estos pasos y luego regrese para corroborar con la solución propuesta.
Finalmente, su archivo de definición de pruebas debe verse de la siguiente manera:
|
Feature: Iniciar una conversación
@user1 @web Scenario: Como primer usuario inicio sesion y mandó un mensaje al usuario 2 Given I navigate to page 'https://www.messenger.com/login' And I wait for 5 seconds When I enter email '<USERNAME1>' And I wait for 2 seconds And I enter password '<PASSWORD1>' And I wait for 2 seconds And I click next And I wait for 7 seconds Then I send a signal to user 2 containing 'login1 complete' And I wait for a signal containing 'login2 complete' for 15 seconds And I wait for 2 seconds And I click on the first conversation And I wait for 2 seconds And I click on the redact message inputbox And I wait for 2 seconds And I enter text 'Hola' And I wait for 2 seconds And I send the message And I wait for 2 seconds And I send a signal to user 2 containing 'message1 sent' And I wait for a signal containing 'message2 sent' for 15 seconds
@user2 @web Scenario: Como usuario 2 inicio sesion y mandó un mensaje al usuario 1 Given I navigate to page 'https://www.messenger.com/login' When I wait for 2 seconds When I enter email '<USERNAME2>' And I wait for 2 seconds And I enter password '<PASSWORD2>' And I wait for 7 seconds And I wait for a signal containing 'login1 complete' for 15 seconds And I click next And I wait for 7 seconds And I send a signal to user 1 containing 'login2 complete' Then I wait for 7 seconds And I click on the first conversation And I wait for a signal containing 'message1 sent' for 15 seconds And I click on the redact message inputbox And I wait for 2 seconds And I enter text 'Hola' And I wait for 2 seconds And I send the message And I wait for 2 seconds And I send a signal to user 1 containing 'message2 sent' |
Ejecutar el escenario
Para ejecutar el escenario, ejecute el siguiente comando:
kraken-node run
Esto dará inicio a la ejecución de la prueba. Preste atención al comportamiento de la aplicación en tiempo real en sus clientes de prueba y valide que todas las acciones que se pretendían ejecutar ocurrieron de forma exitosa. Así, al final de la prueba ambos clientes deben haber establecido exitosamente una conversación. Además, en la siguiente sección podrá comprender los resultados de la prueba que Kraken genera en forma de reporte HTML.
Ver los resultados de la prueba
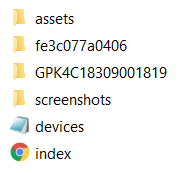
Luego de ejecutar su prueba, Kraken brinda retroalimentación por medio de un reporte en formato HTML. Para ver este reporte, abra con el explorador de archivos el directorio raíz de su proyecto. Ahora podrá ver un nuevo directorio llamado “reports”. Dentro de este directorio encontrará un subdirectorio para cada una de las ejecuciones que ha realizado de su prueba, identificado por un identificador único aleatorio. Como se muestra en la siguiente imagen, los subdirectorios de las pruebas exitosas deben tener los archivos index.html, devices.json, un directorio assets para las imágenes del reporte, un directorio screenshots vacío, y un directorio para cada dispositivo con el mismo nombre identificado por Calabash/ADB:
Imagen 7. Estructura de archivos resultante de una ejecución de la prueba.
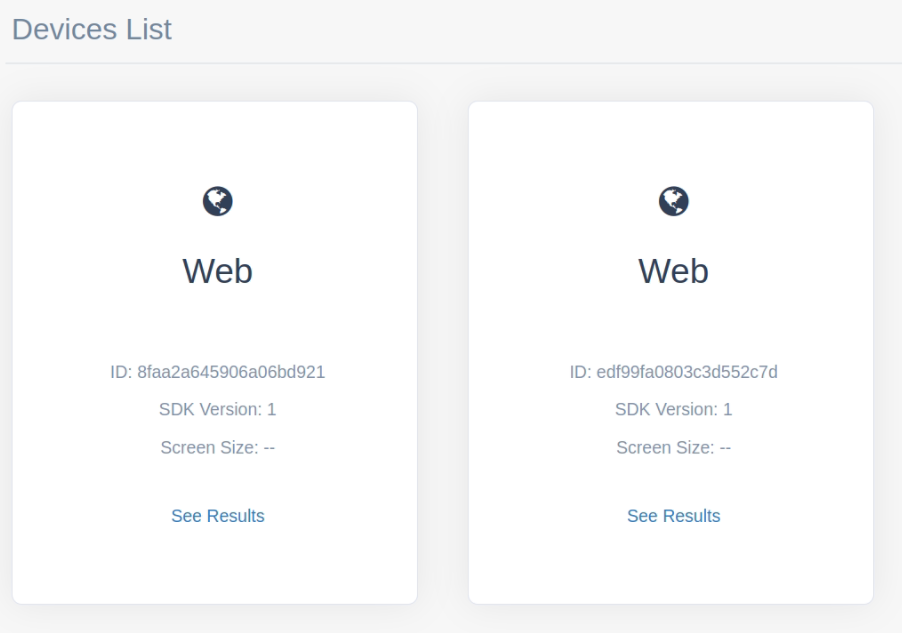
Abra el archivo index.html en un navegador para explorar sus contenidos. Podrá ver una pantalla inicial con un listado que contiene la información de los dispositivos utilizados en la prueba, como se muestra en la siguiente imagen:
Imagen 8. Listado de dispositivos utilizados en la prueba.
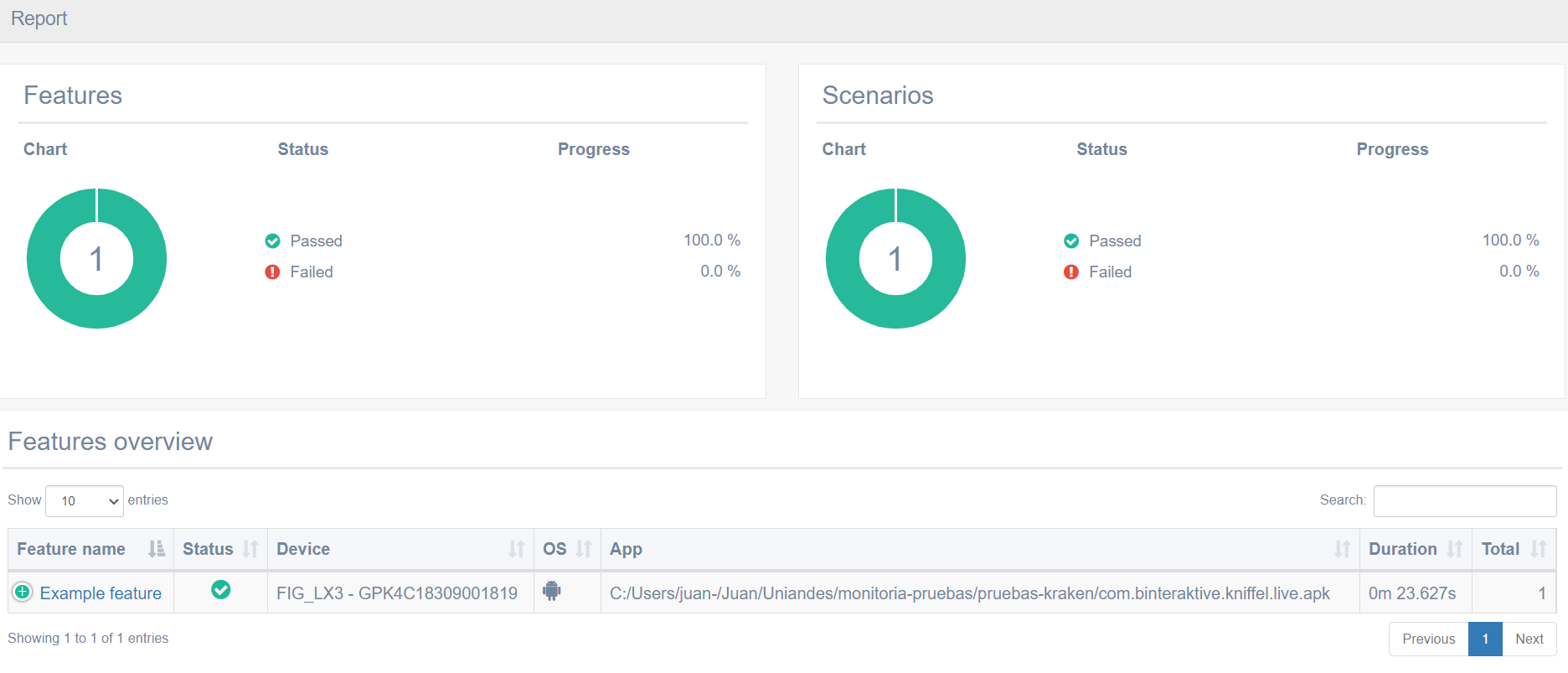
Haga clic en el enlace “See Results” de alguno de los dos dispositivos para ver el detalle de los escenarios que se ejecutaron y el estado de la prueba. Podrá ver una pantalla como la de la siguiente imagen, indicando que el escenario de prueba terminó con estado exitoso:
Imagen 9. Reporte de escenarios para un dispositivo.
Felicidades
Duration: 0:00
¡Felicidades!
Al finalizar este tutorial, usted pudo familiarizarse con el proceso requerido para probar funcionalidades que requieren intercomunicación entre usuarios de una aplicación web.
Ahora usted podrá hacer uso de la herramienta Kraken para crear escenarios que le permitan probar otras aplicaciones con la misma estrategia.
Créditos
Versión 1.0 - Mayo 2, 2022
|
Camilo Escobar Velásquez |
Autor |
|
William Ravelo Mendez |
Autor |